前略
鴉河雛です
─── というわけで、
テーマを変更した際に以前のテーマの機能を利用していたSS(スクショ)のページを消していましたが、
Lightboxも入れたので、元に戻しました。
その際、色々変更加えてるので自分のメモがてら残しておきます。
カスタムタグの作成
Hexoは自分でタグを作って使用することができるようなので、その機能を利用してみます。
とりあえずは、前使ってたテーマに近い形で(直すの面倒だし)以下の形になるように。
1
| {% gallery [画像URL] [画像説明・タイトル] [グループ名(Lightboxの] %}
|
テーマのscriptsフォルダへ設定を記載します。
gallery.js1
2
3
4
5
6
7
8
| hexo.extend.tag.register('gallery', function(args){
var img_url = args[0];
var alt = args[1];
var group = args[2] || args[1];
var fileNameIndex = img_url.lastIndexOf("/") + 1;
var s_img_url = '/gallery/s/s_' + img_url.substr(fileNameIndex);
return '<div class="gallery-item"><a href="' + img_url + '" data-lightbox="' + group +'" data-title="' + alt + '"><img src="' + s_img_url + '" alt="' + alt + '" class="no-fancybox"></a></div>';
});
|
※改行とか合わせてたらシンタックスエラー出たので、ずらーっとしてます
ついでに、前回追加したLightbox用のwrapを少し変えます。
scripts.ejs1
2
3
4
5
| $(function(){
$('div.content img').not('.no-fancybox').wrap(function() {
return '<a href="'+$(this).attr('src')+'" data-lightbox="image"></a>';
});
});
|
no-fancyboxを追加して、今回の追加分を対象にしないように。
これで、イイ感じにグループごとにLightboxを使用したギャラリーページができるはず!です。
ちなみに、CSSはテーマのstyle.ejsに追加しました
※結果的に、gallery用のlayoutを作ったのでそっちにすればよかったんですがまあ・・・
styles.ejs1
2
3
4
5
6
| .gallery-item {
position: relative;
display: inline-block;
width: 15rem;
margin: .3rem;
}
|
レイアウトの作成
タグ作って、これで完成!と思ったんですが、inline-blockが効かなかったので、layoutを作成して無理やりやることにしました。
テーマのlayoutフォルダに新しくgallery.ejsを追加、postの中身をコピーして、contentのスタイルをdisplay: blockに変更するように設定しました。
そんなこんなで無事?前と似たような形でSSページができたので、またなにか撮れたら適当に追加していこうかなぁとか思います。
飽きない程度に・・・
追記
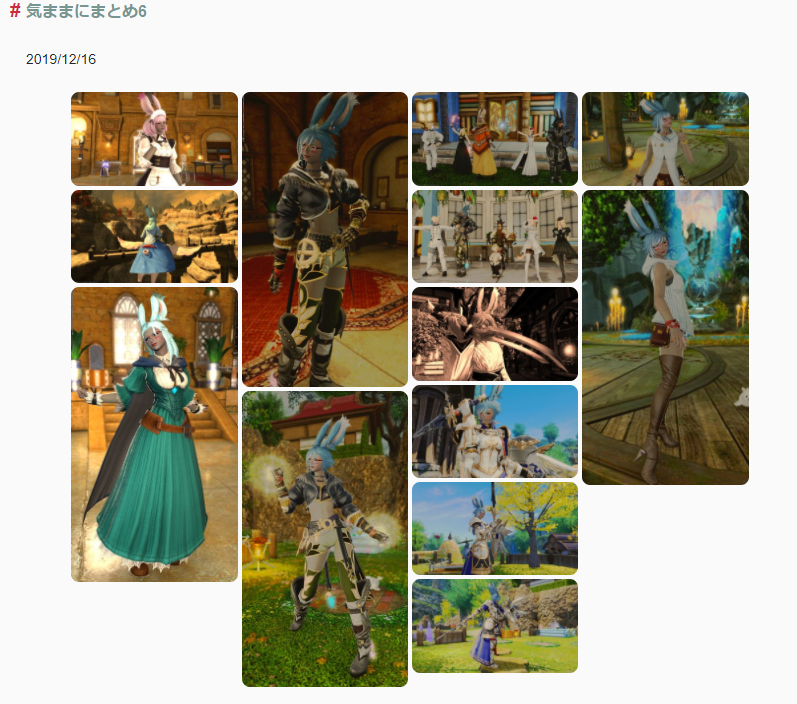
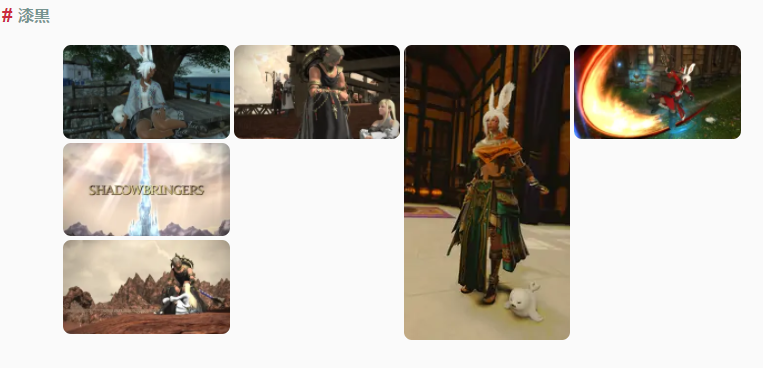
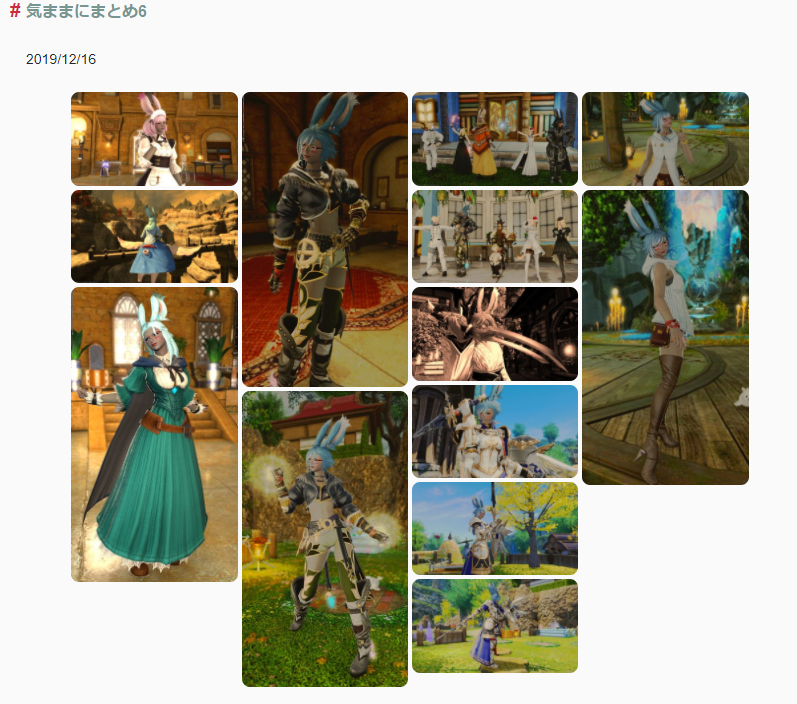
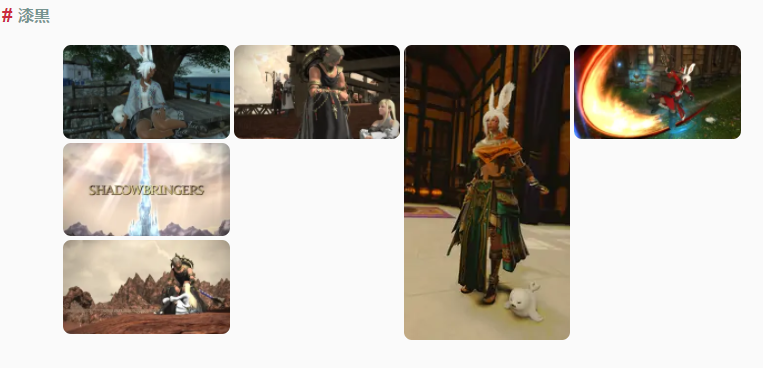
さすがにきれいに並んで無いのが気持ち悪かったので、少し変えました。
- Gallery専用のStyleは廃止
- あたらしいカスタムタグを追加
- containerを使用して並べる
こんな感じに調整。
まずはスクリプトから、前回のとは別に新しいタグを追加しました。
1
2
3
4
5
| {% container_gallery [グループ名] %}
[画像URL],[説明orタイトル]
[画像URL],[説明orタイトル]
{% endcontainer_gallery %}
|
タグはこんな感じに、間に画像とか説明をたくさん書けばそれをグループとして追加する感じに。
スクリプトはこんなで。
scripts.ejs1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| hexo.extend.tag.register('container_gallery', function(args, content){
let group = args[0];
let ary = content.split('\n');
let gallery = ""
for(let i = 0; i < ary.length; i++) {
let g = ary[i].split(',');
let fileNameIndex = g[0].lastIndexOf("/") + 1;
let s_img_url = '/gallery/s/s_' + g[0].substr(fileNameIndex);
gallery = gallery + '<div class="gallery-item"><a href="' + g[0] + '" data-lightbox="' + group +'" data-title="' + g[1] + '"><img src="' + s_img_url + '" alt="' + g[1] + '" class="no-fancybox"></a></div>\n'
}
return '<div class="container">\n' + gallery + '</div>';
}, {ends: true,async: true});
|
次にCSS。
これは、ネットで色々調べてみたやつ。
styles.ejs1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| .container {
margin: 0 auto;
padding: 5px;
width: 90%;
column-count: 4;
column-gap: 0;
}
.gallery-item {
column-gap: 0;
padding: 2px;
-webkit-column-break-inside: avoid;
page-break-inside: avoid;
break-inside: avoid;
}
.gallery-item > a > img {
border-radius: 8px;
width: auto;
height : auto;
max-height: 100%;
max-width: 100%;
}
.gallery-item-awojjjdio {
position: relative;
display: inline-block;
width: 15rem;
margin: .3rem;
}
@media (max-width: 800px) {
.container {
column-count: 2;
}
}
@media (max-width: 510px) {
.container {
column-count: 1;
}
}
|
デフォのカラムは4つにして、サイズごとに2,1と変えます。
3はまあいいかなって感じで・・
とりあえず前のテーマに近い感じで、サイズ違うやつもいい感じに並ぶようになったと思います。

多少ズレはありますが、、、まああんまり気にしない方向にw

では、また。