MastodonのWebUIに未収載、フォロワー限定の表示をつける
※Mastodon v2.9.0のシングルカラムUIでの位置調整を含みます
前略
鴉河雛です
というわけで、珍しくMastodonネタです。
MastodonのWebUIといえば、そのままでも使いやすく大変よいものなんですが、
以前から未収載やフォロワー限定(非公開)の区別が全くつかないことに疑問を持ってました。
私自身未収載トゥートが多いので投稿したあとにどっちでやっただろう・・とか思ってトゥ消ししてみたりなど少し手間でした。

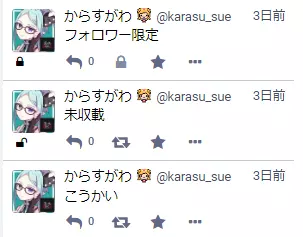
(こんな感じです)
Androidアプリだと殆どの場合鍵アイコンでどちらなのか表示してくれているので、
今回はそれをWebUIにつけてみます。
※元ネタは私ではなくTLで見かけたので真似してみた感じです
※やり方はオリジナルなので正しいかは知りませんがちゃんと出ますw
前提
- 鯖缶であること
- 何が起きても問題がないこと
- デフォルトのテーマから大幅に改変してないこと
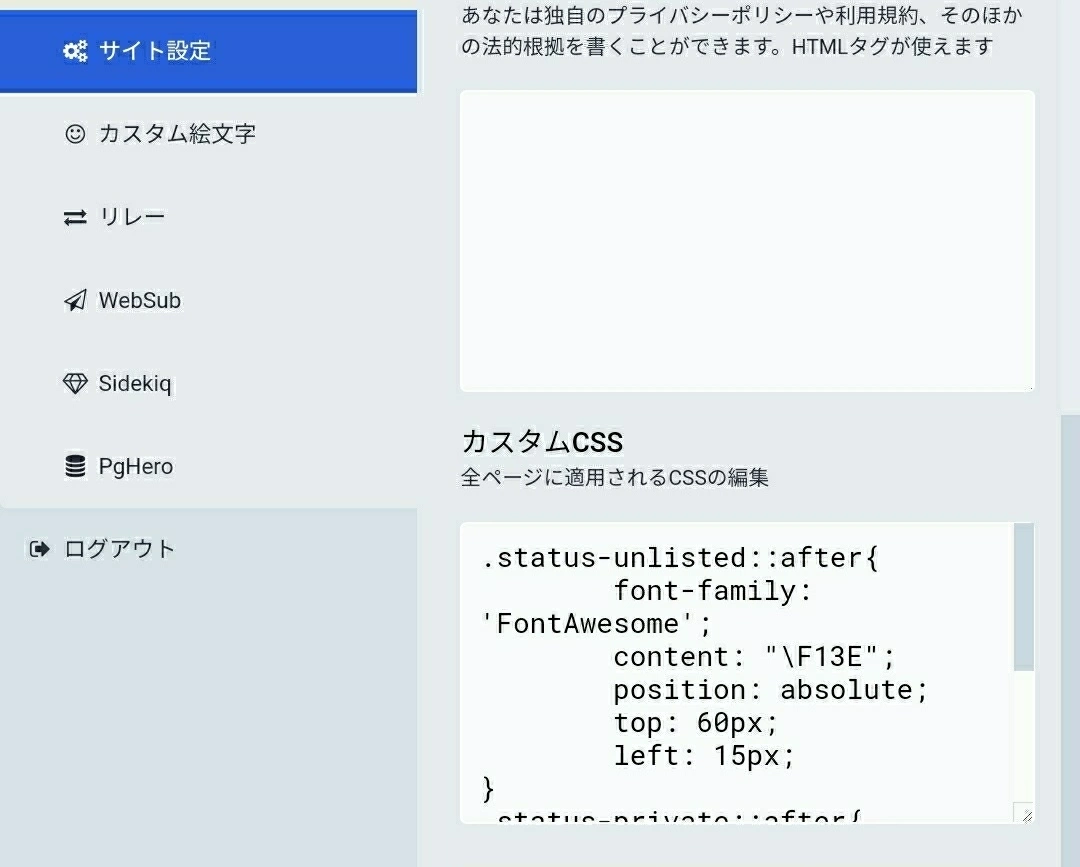
カスタムCSSを適用
サイト設定のカスタムCSSに以下を追加します。

1 | .status-unlisted .status__avatar::after{ |
こんな感じで表示されるようになったら大丈夫です。

(Mastodon v2.9.0で動作確認済み)
アイコンの下の開いているスペースに鍵アイコンが表示されます。
小さかったらちょっと調整すると良いかも?
というわけでこの辺で、
では、また。