Markdownブロックを作ってみた (concrete5 v8.2.1)
前略
鴉河雛です
というわけで、ふとconcrete5ってMarkdownで記事書けたよなぁとか思い、
マーケットプレイスで探してみたんですが有料のものしか存在しておらず、
こんなのに(失礼w)15ドルも払うなら作ってみようということで、作ってみました。
(レガシーだと無料でありました)
というのも、サーバ構築とか調べ物のメモになにをつかうかを最近検討していて、ふとCrowiというものが目に入ったので入れてみたんですが、
これがMarkdownで書くやつだったのでMarkdownってちょっとしたことを書くにはすごい便利なのでこっちの記事にも使えないかなあと思った感じです。
で、
いろいろ調べたところ、
- 公式のドキュメント?はMarkdownのブロックで書かれていて、それはなぜか公開されていない
(ただ裏で開発はされているので近々出るのに私は期待したい)
そこまで難しいものではないのでBlockを作ったことのある人なら簡単に作れる
ということらしいので簡単なBlockすらまともに作れないんですがちょっと試してみました。
アイコンはいつも通りw 自作パッケージのアイコンは頭文字とかですw

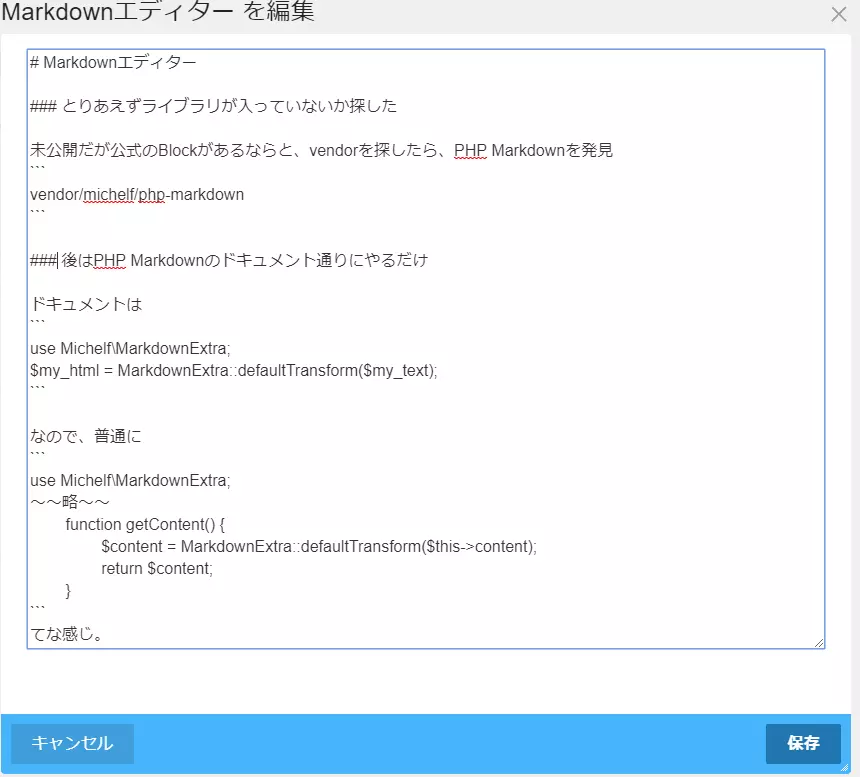
編集画面はとりあえず普通のテキストエリア。
プレビューとか作るのには知識が・・・

後は、普通にこんな感じ。

意外と普通にできました。
プレビューとか本格的なエディターとしてって考えるとコピペプログラミングしかできない私にはちょっときついですが、まぁこんなもんでしょうと。
よくあるコードのハイライト機能とかは使えないですが、それなら普通にCKEditorでいいので簡単な記事を書きたいとき専用って感じかな?
(つかうかわからないけどw)
マーケットプレイスでみたMarkdown Editorもスクショ見た感じでは普通に今回私が作ったやつと同じ感じだったので、こんなふうにできるんであれば特に・・・いらないかなw
(追記:マーケットプレイス見てたら、MarkdownとHTMLを両方かけるとか書いてあったんですが・・・)
さらに追記!
自分で作ったやつも中にHTMLコード書いたら反映されました。
ってことはHTMLブロックも兼ねているということですね!
っていうわけで今日はこの辺で!
では、また。